How to Set Up Sublime Text for a Vastly Better Markdown Writing Experience
Over the last couple of months, I've been writing a lot of Markdown, primarily for these blog posts. I've tried various text editors, but haven't been entirely happy with the writing experience until last week when I discovered two excellent packages for Sublime Text. Here's the setup which I used to write this very post and which I'll be using to write Markdown from now on.
#Writing Markdown in Sublime Text
I've been a long-time fan of the Sublime Text editor. It's lightweight, fast, and highly customizable. Plus, it simply looks gorgeous on a MacBook with a retina display.
If I need to sit down and focus on my writing, I like to enter Sublime's distraction free mode, which then switches to fullscreen and hides everything but the current file's content. That makes it a lot easier to stay focused on the task of writing:

You can either click on View | Enter Distraction Free Mode in the menu bar or use the (slightly uncomfortable) CTRLCMDSHIFTF keyboard shortcut.
Additionally, I usually activate the Do Not Disturb mode to prevent macOS from showing Growl notifications in the upper right corner of the screen. Again, this helps me focus solely on the writing.
#The Monokai Extended Package
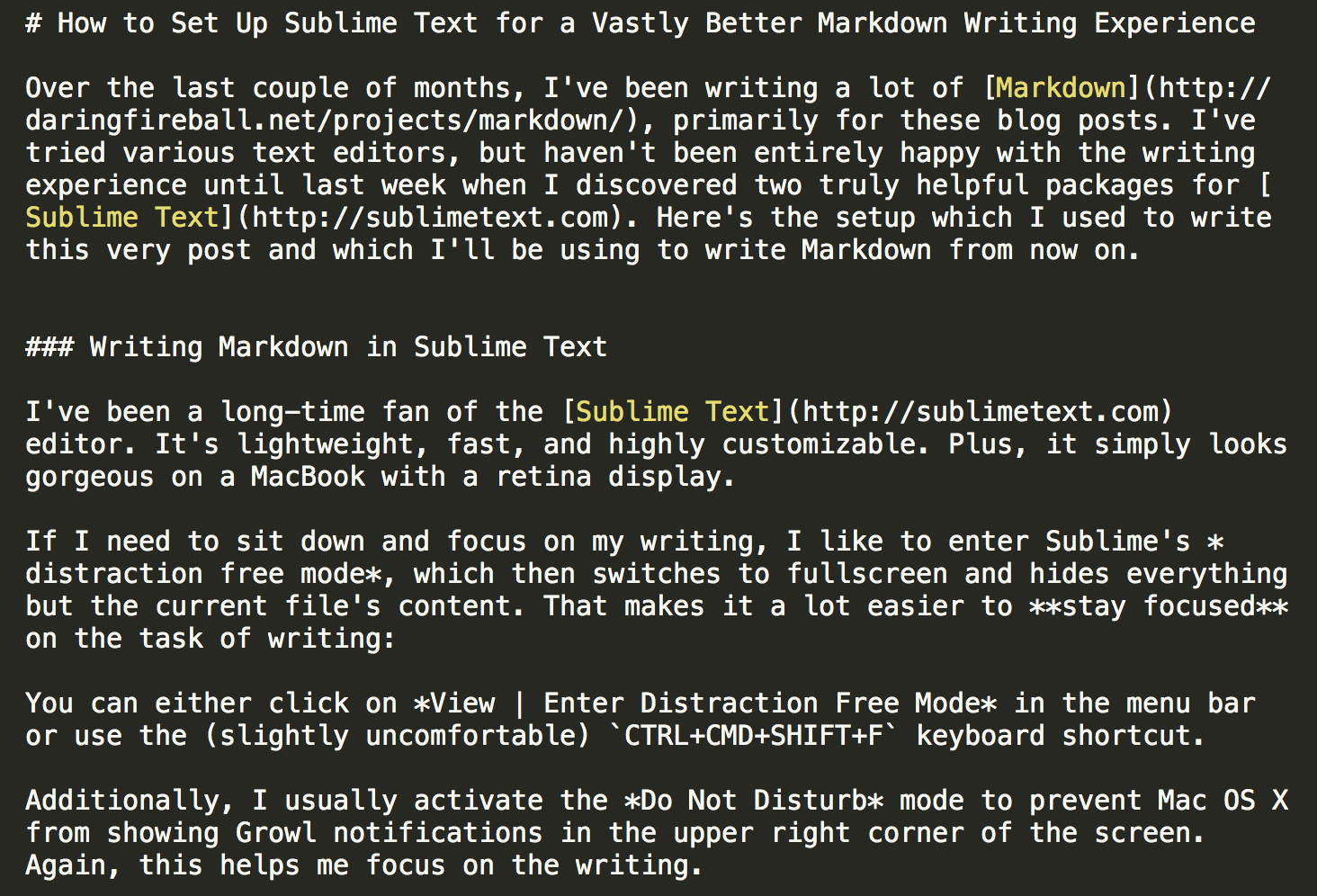
While the writing experience in Sublime's distraction free mode is already pretty good, the syntax highlighting for Markdown, frankly, isn't:

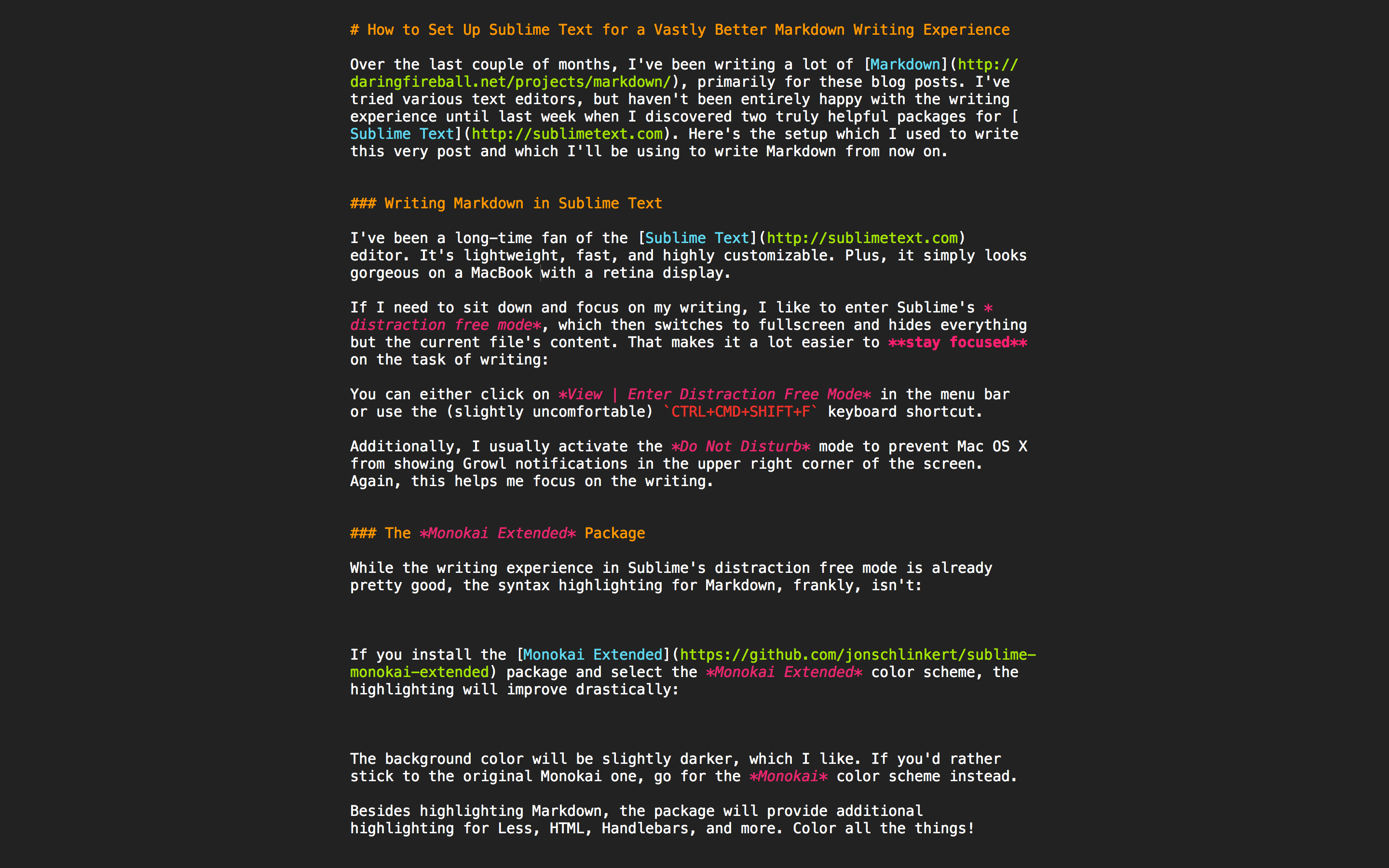
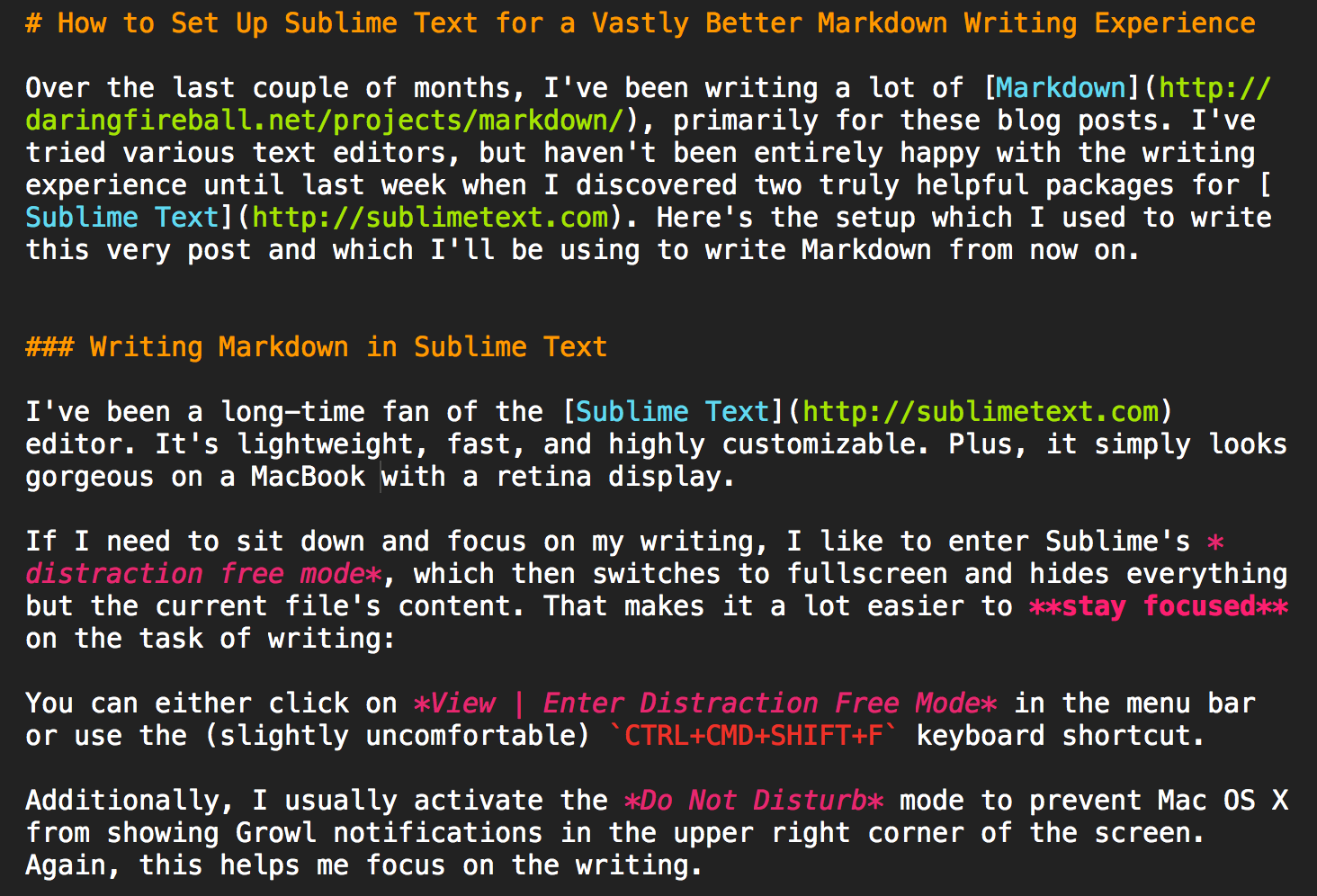
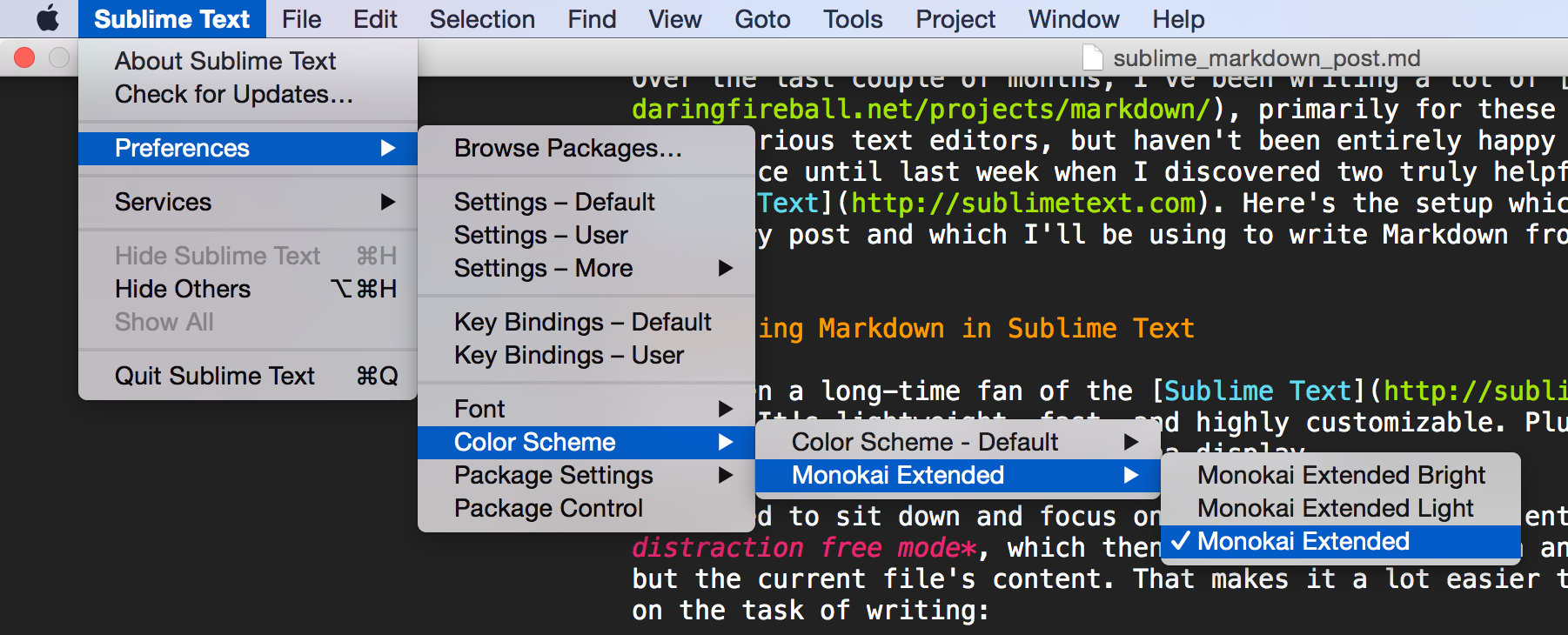
If you install the Monokai Extended package and select the Monokai Extended color scheme, the highlighting will improve drastically:

The background color will be slightly darker, which I like. If you'd rather stick to the original Monokai one, go for the Monokai Extended Bright color scheme instead:

Besides highlighting Markdown, the package will provide additional highlighting for Less, HTML, Handlebars, and more. Color all the things!
#The Markdown Extended Package
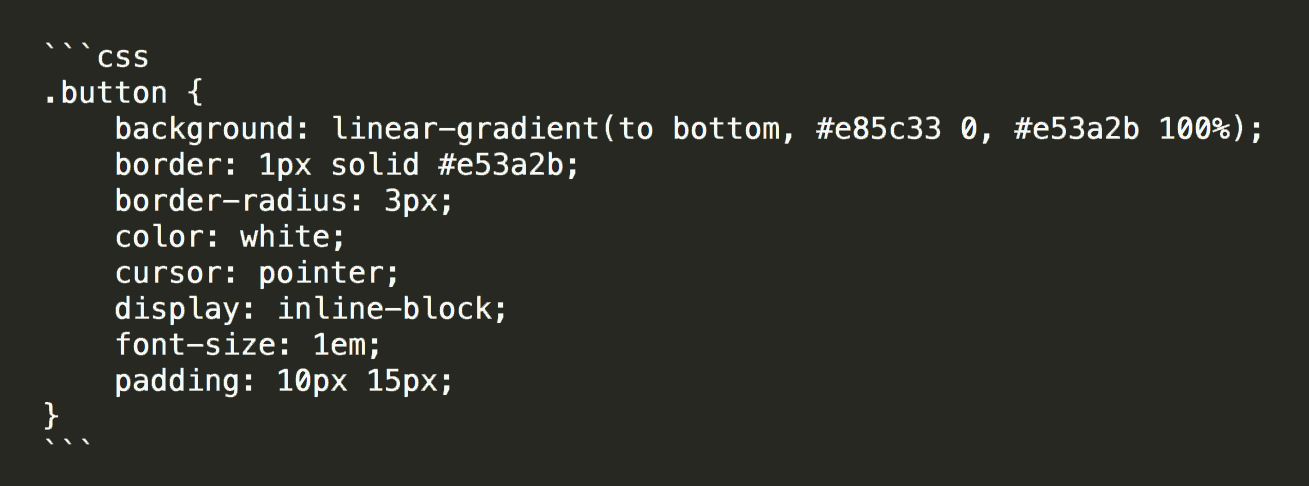
Now that the Markdown text is highlighted a lot better, let's look at how fenced code blocks are displayed. By default, Sublime won't highlight them:

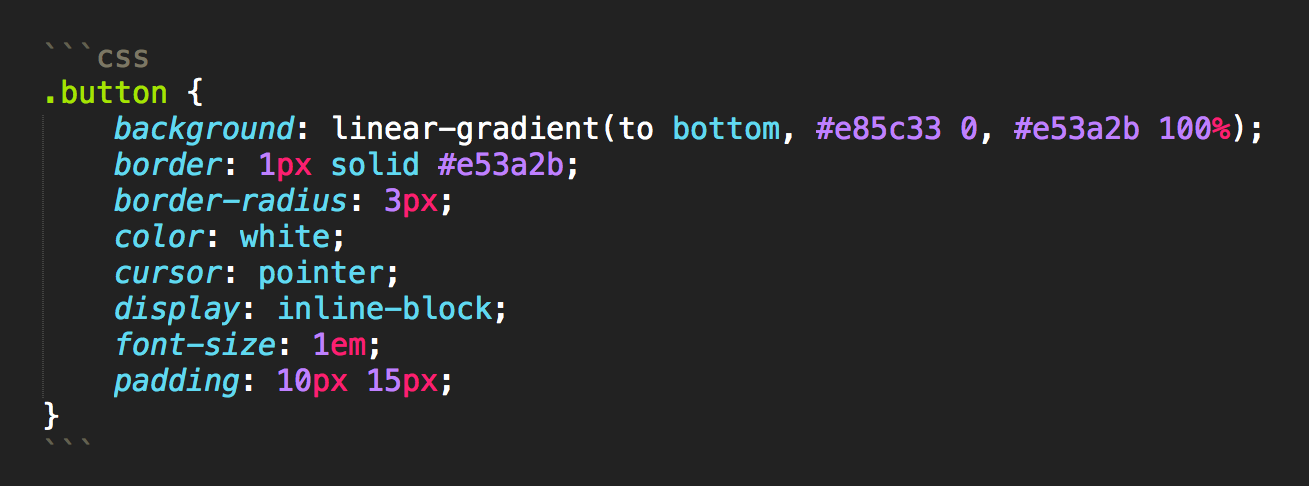
Luckily, the author of the Monokai Extended package, Jon Schlinkert, provides a package named Markdown Extended for making code blocks pretty, too. With that package installed, you can enjoy language-specific syntax highlighting:

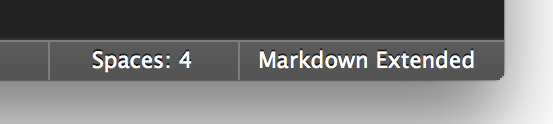
Make sure that the syntax for the current file is set to Markdown Extended:

I'm pretty happy with this setup. Thanks, Jon, for providing two truly helpful packages that make writing Markdown in Sublime Text even more enjoyable.
